Setup S3 for image upload (Optional)
We are using the next-s3-upload (opens in a new tab) package to directly upload all images from the next app to s3.
In order to do that, follow its detailed tutorial here (opens in a new tab)
Create a new S3 bucket and store the name of the bucket as S3_UPLOAD_BUCKET and its region as S3_UPLOAD_REGION in your .env file.
Bucket permissions
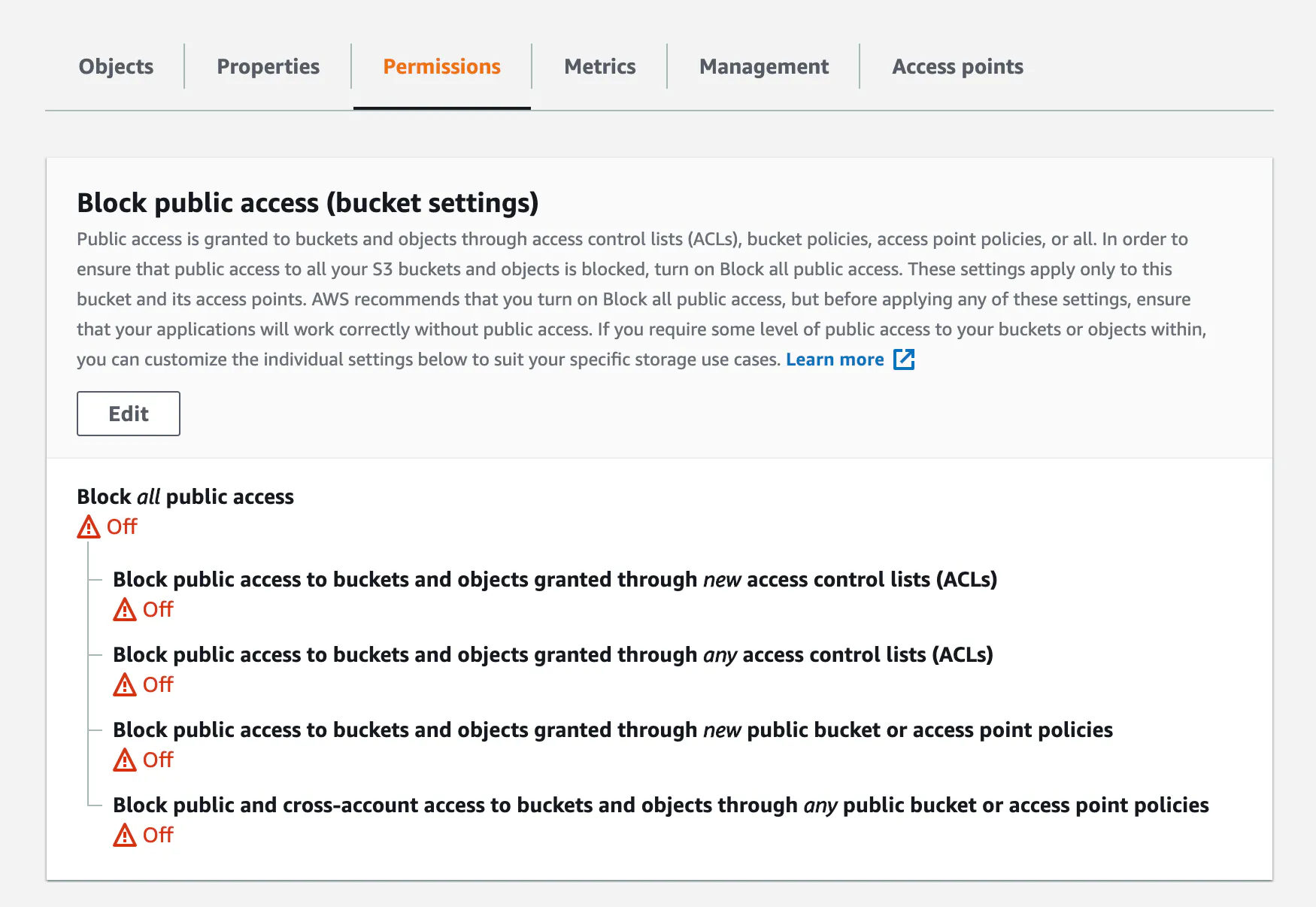
Public access
Once the bucket is created you'll need to go to the permissions tab and make sure that public access is not blocked.

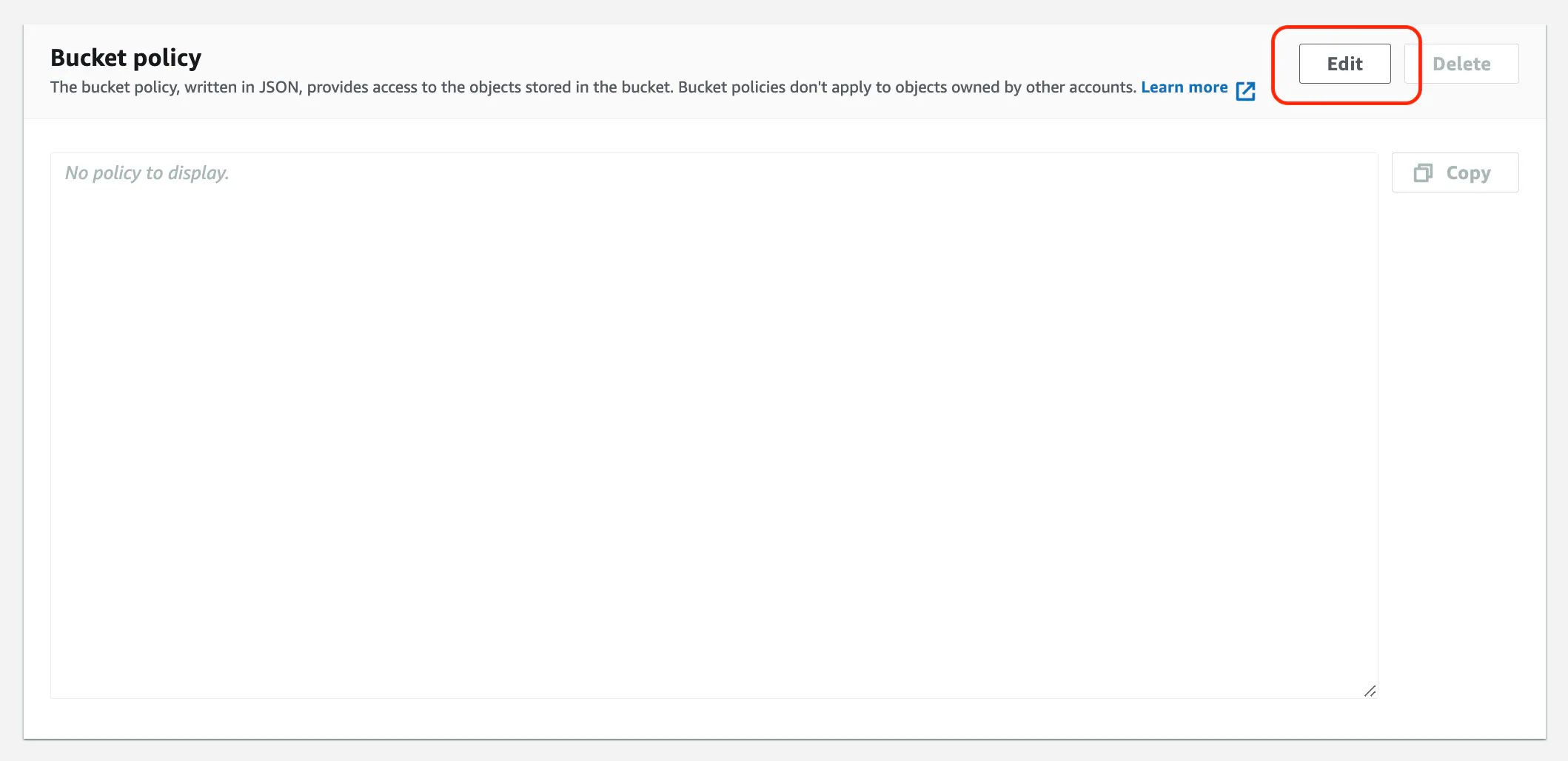
Bucket policy
Next, you'll need to add the following bucket policy. Click the Edit button in the Bucket policy section and paste in the following policy.

{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "Statement1",
"Effect": "Allow",
"Principal": "*",
"Action": "s3:GetObject",
"Resource": "arn:aws:s3:::BUCKET_NAME/*"
}
]
}Before saving the policy, you'll need to replace BUCKET_NAME with the name of the bucket you created in the previous step.
Save the policy to return to the bucket permissions screen.
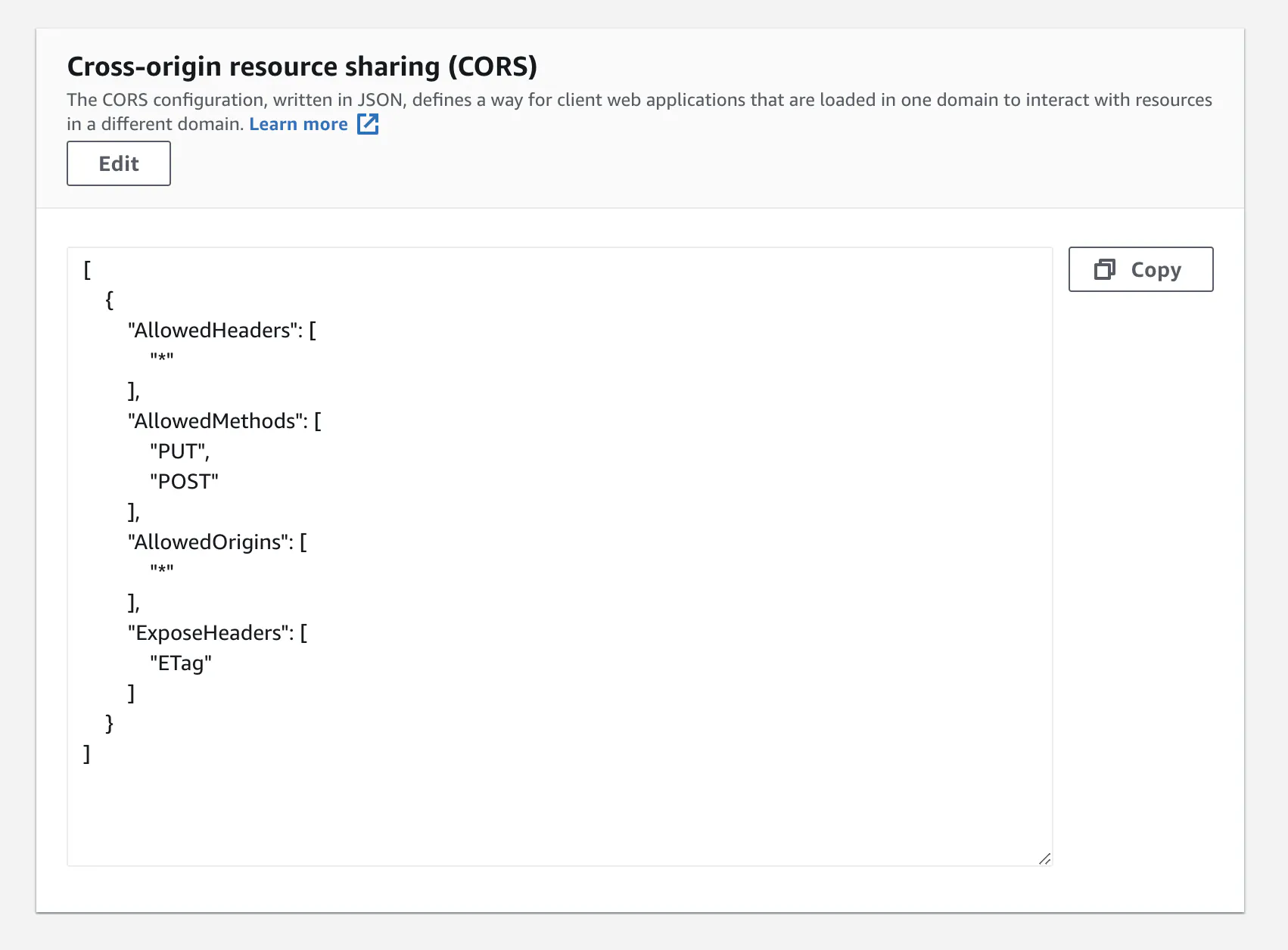
CORS permissions
Next, you'll also need to add the following permissions in the CORS section.
[
{
"AllowedHeaders": ["*"],
"AllowedMethods": ["PUT", "POST"],
"AllowedOrigins": ["*"],
"ExposeHeaders": ["ETag"]
}
]Here's what the CORS permissions will look like once you paste in the above JSON.

These settings are required so users can upload files to your bucket.
IAM user
Next, we'll need to create API keys that give your Next app access to AWS.
Go to the IAM section of AWS and add a new user with Programmatic access.
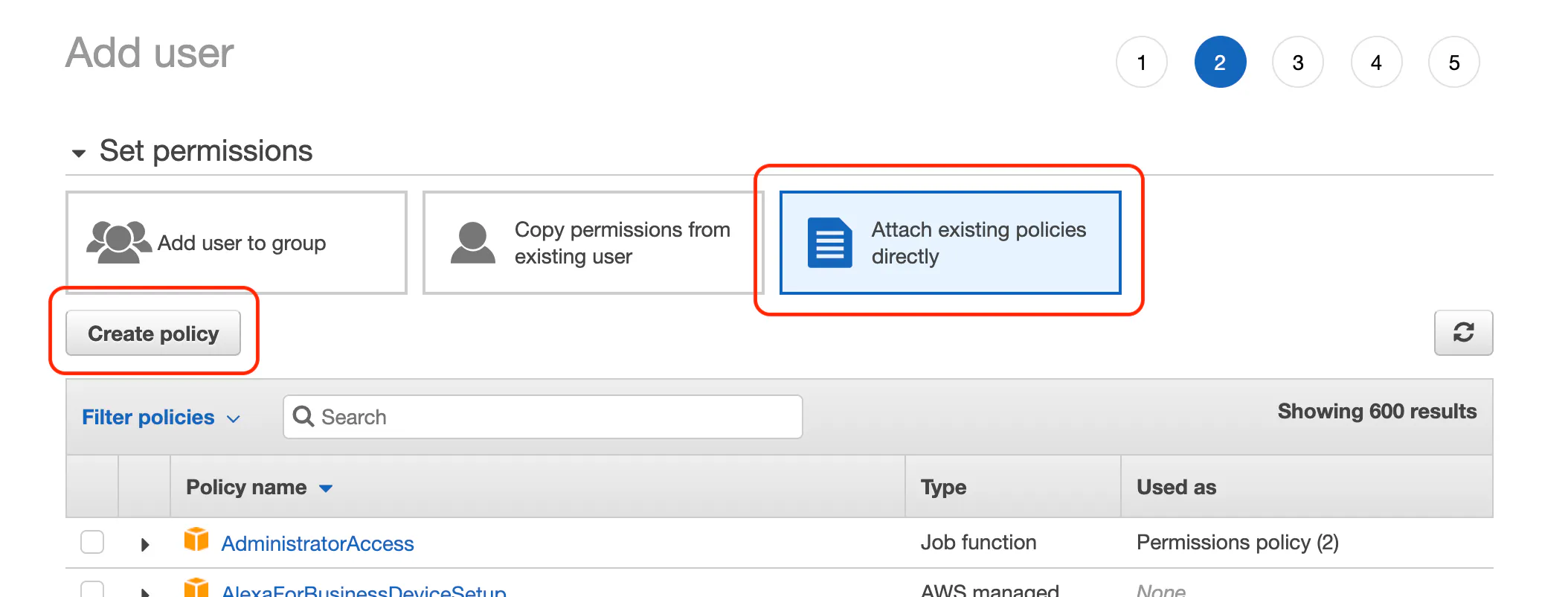
For the permissions step click Attach existing policies directly and then click the Create policy button.

When the policy editor opens, click on the JSON tab and paste in the following policy.
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "STSToken",
"Effect": "Allow",
"Action": "sts:GetFederationToken",
"Resource": ["arn:aws:sts::ACCOUNT_ID:federated-user/S3UploadWebToken"]
},
{
"Sid": "S3UploadAssets",
"Effect": "Allow",
"Action": "s3:*",
"Resource": [
"arn:aws:s3:::BUCKET_NAME",
"arn:aws:s3:::BUCKET_NAME/*.jpg",
"arn:aws:s3:::BUCKET_NAME/*.jpeg",
"arn:aws:s3:::BUCKET_NAME/*.png",
"arn:aws:s3:::BUCKET_NAME/*.gif",
"arn:aws:s3:::BUCKET_NAME/*.webp"
]
}
]
}Before saving the policy, you'll need to replace:
ACCOUNT_IDYour AWS account ID. You can get this number by clicking on your name in the header. It's the number next to My account.BUCKET_NAMEThe name of the bucket you created in the previous step.
Allowed file formats
The example above only allows jpg, jpeg, png, gif and webp files to be uploaded: you'll want to make sure that only images are allowed to be uploaded.
Save the policy
Next, click review policy, and name the policy next-s3-upload. The name doesn't matter, so feel free to use anything you'd like. Follow any prompts and create the policy.
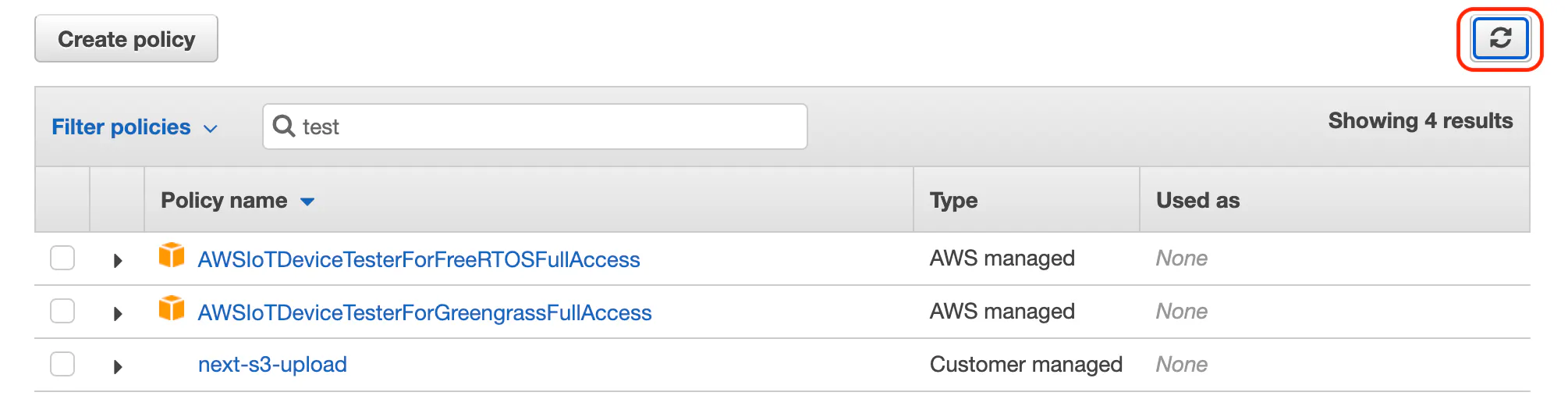
Now go back to the tab where you were adding a user. Search for the policy you created and select it. If the policy doesn't show up click the refresh button.

Select the policy and continue creating the user. You can just click through the next steps, there's no more configuration.
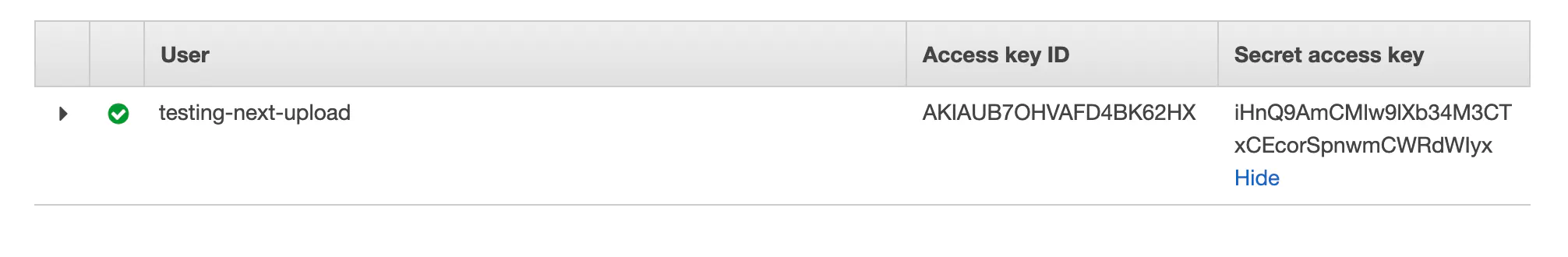
Once the user is created you'll see a screen with their API keys. Copy these keys to .env as S3_UPLOAD_KEY and S3_UPLOAD_SECRET.

That's it! We're done configuring AWS for uploads.
After completing the Setup section, you should have filled all these variables in the .env file:
S3_UPLOAD_KEY=S3_UPLOAD_SECRET=S3_UPLOAD_BUCKET=name-of-s3-bucketS3_UPLOAD_REGION=us-east-1